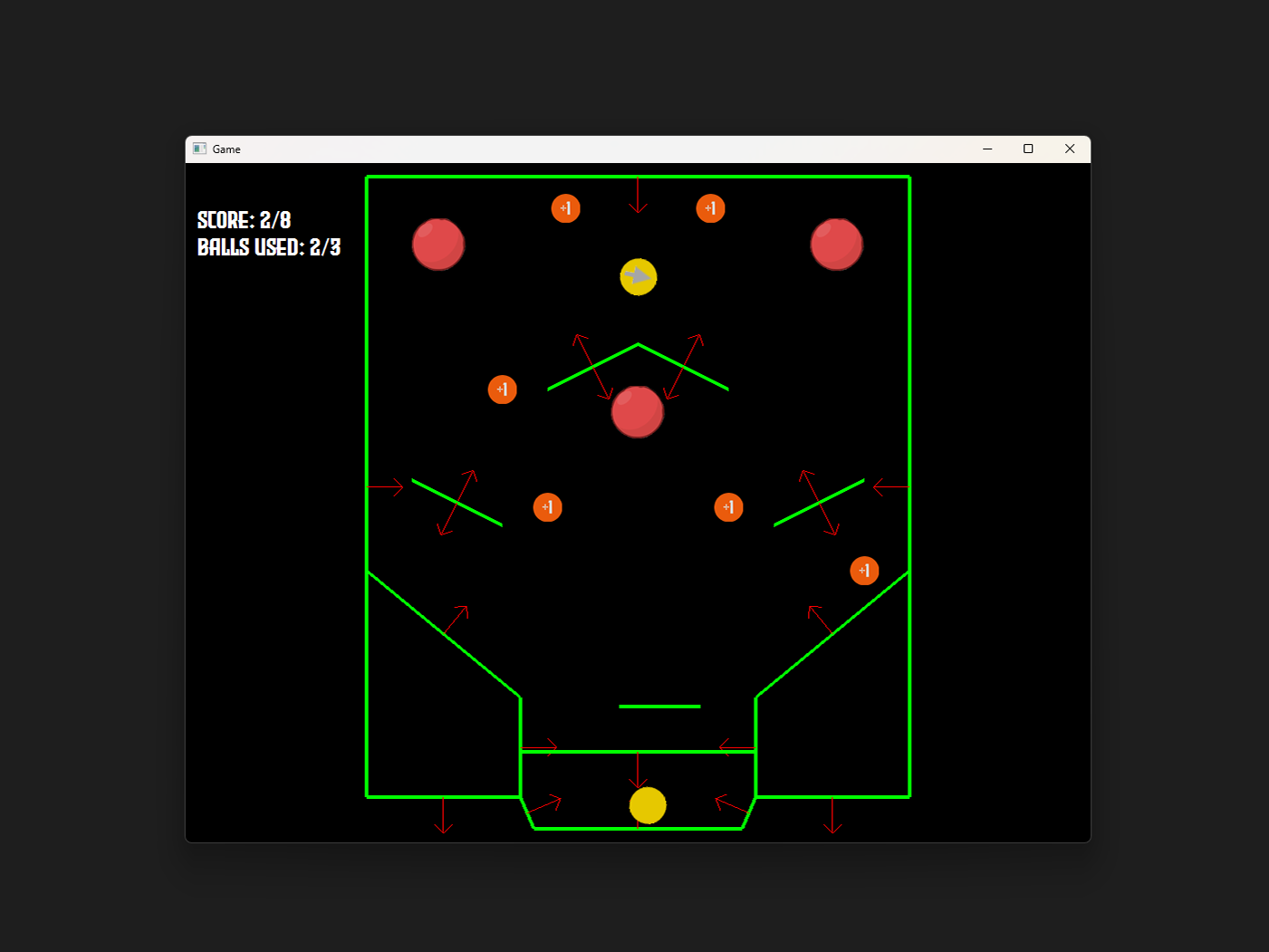
Starting screen
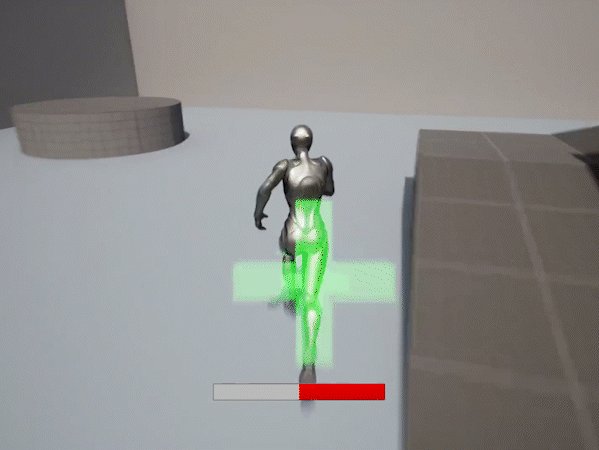
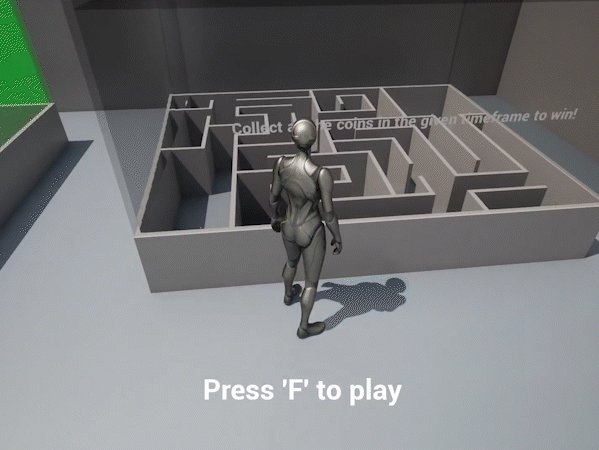
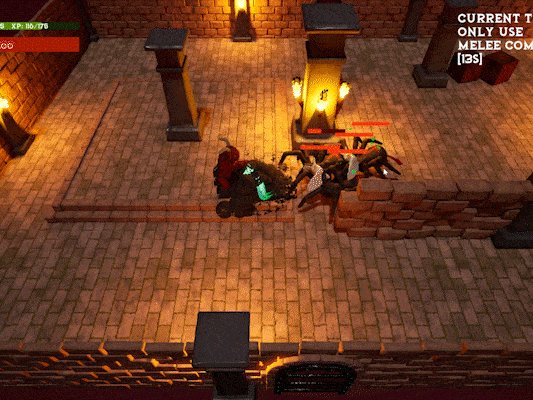
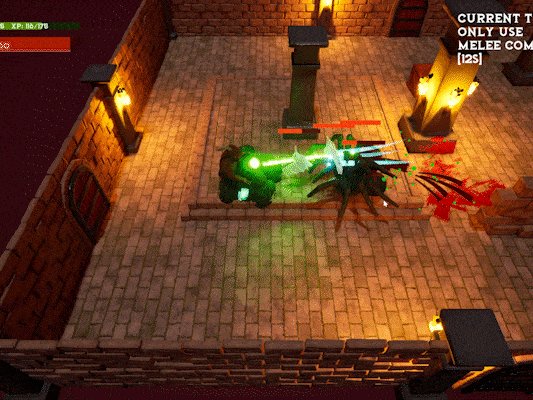
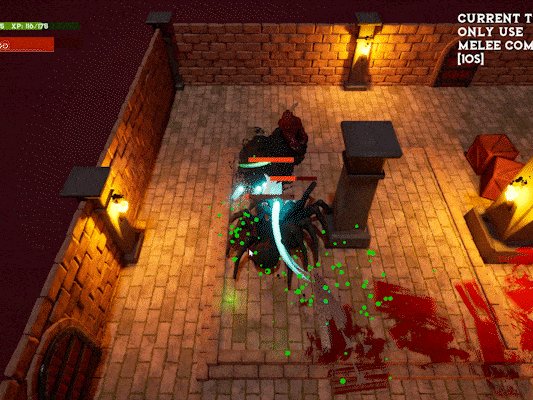
Gameplay
General information
Browser (WebGL) & Windows: https://mauritsdijkman.itch.io/tower-defense
GitHub
Development time
Spread over 5 weeks
Project information
Assignment
During the module 'Software Architecture', I learned how to use UML to visualize code structures, apply design patterns to improve my code quality, use unit tests to ensure functions work correctly and how to do proper code reviews with peers. For the assignment we could choose between creating a tower defense game and a shop model. I chose the tower defense game.
My part
This project was individual. I did all the coding of this game. It was my first time using patterns with coding. It took me a while to get used to and it was quite difficult. But I am happy with the end result and the experience I got while working on this project!
Idea
We needed to use different design / coding patterns in our game. I chose to use a state machine, abstract factory method/pattern and a command pattern for in my game. It was the first time I used design patterns in a game. By using the abstract factory method, I could create different types of enemies.
Gameplay
The player spawns in a main menu where he / she can see the explanation of the game. When the player presses play, the game starts in the first wave. There is a total of 10 waves.
The player starts with a standard amount of money. You can collect more money by killing enemies. The player needs to survive all waves by killing all the enemies and prevent the castle HP hitting 0.
In between waves, the player can buy, sell and upgrade towers. Each tower has a certain damage amount, range and shooting speed. By upgrading a tower, these stats will increase.
If the player thinks the game is too slow or too fast, he can toggle between different speed values.
What did I learn?
- How to code state machines
- How to code an abstract factory method
- How to code different command patterns
- How to program and create a tower defense game
How can I play it?
The game can be downloaded from Itch.io for Windows and can be played in your browser (WebGL).