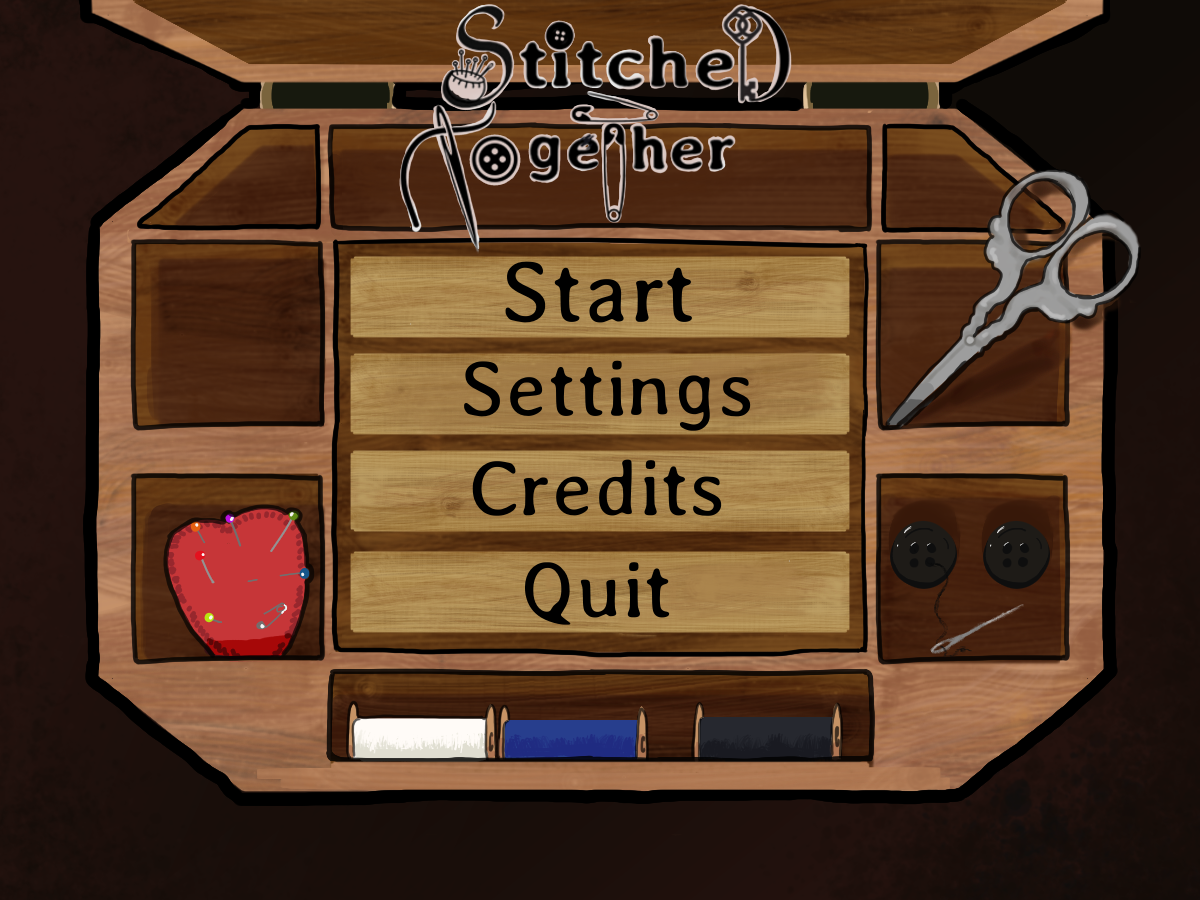
Starting screen
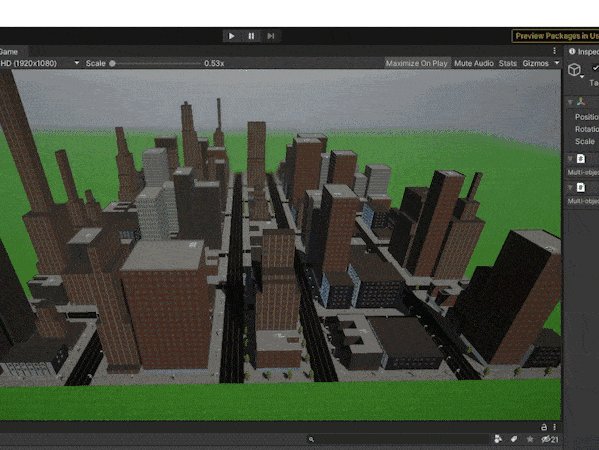
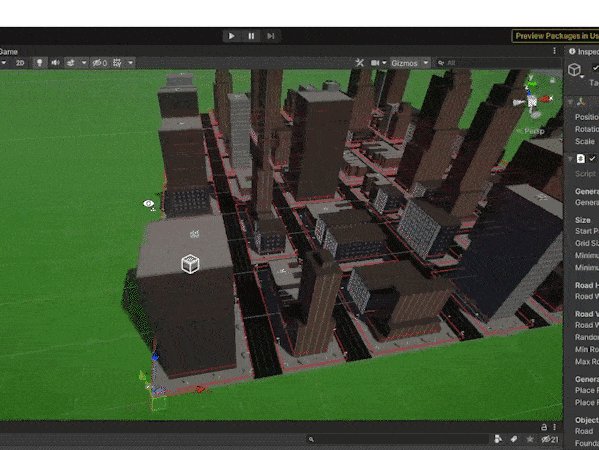
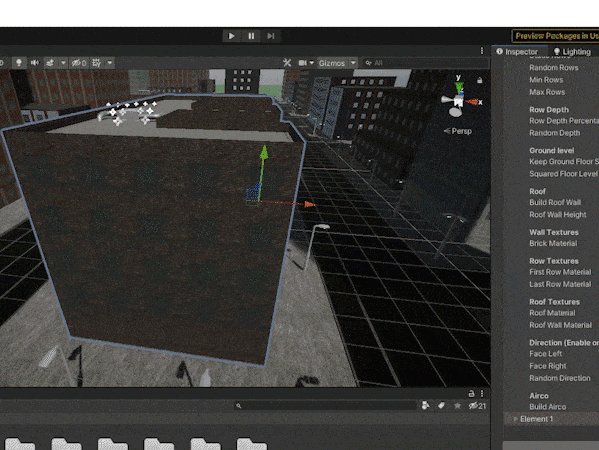
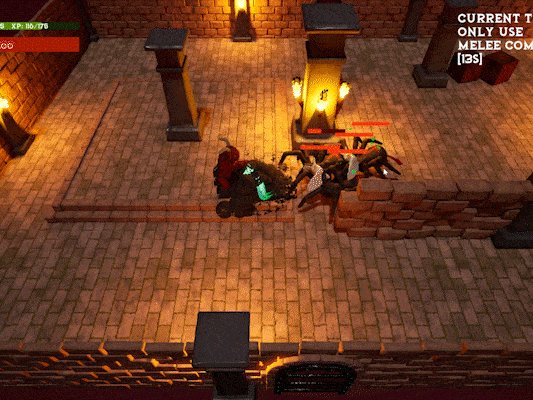
Gameplay
General information
Windows & MacOS download: https://mauritsdijkman.itch.io/portapple
GitHub
The GitHub repository can be found at: https://github.com/MauritsDijkman/PortApple
Team
Designers: Felix Gaasbeek and Ryan Hermina
Engineer: Maurits Dijkman
Development time
2 weeks
Project information
Introduction
This project was made at the start of the fourth term of the first year at CMGT. At the start of every term, we have a 2 week project where we work together with the other roles (artists, designers and engineers combined in different teams). This project was called Project Final Approach. Together with 5 other people I was in a team. 3 artists, 2 designers and 1 engineer.
Creating an idea
The planning of this project was kinda chaotic, that was because the introduction of the project started in our exam week. The project had a few breaks due to days off and a vacation. All this caused some stress in our team, so we had a hard time staring the project with creating an idea. The two conditions of the game were that it had to be physics based and a puzzle game. we came up with different ideas, for example a movie roll that you have to guide to the correct movie hall. After 2 days we chose the final idea, the player has to make a smoothie. The player can make the smoothie by shooting different kinds of fruit in a blender. The player has to use portals and rotatable triangles to reach the blender.
Setting up the project
During the course Physics Programming, I made a combination of a pinball machine and the game Breakout. So I could use the physics that I programmed there in the game we were going to make. I decided to use a ball for the collisions of the fruits. The ball is invisible and the image of the fruit is projected onto the ball. The ball handles all the physics.
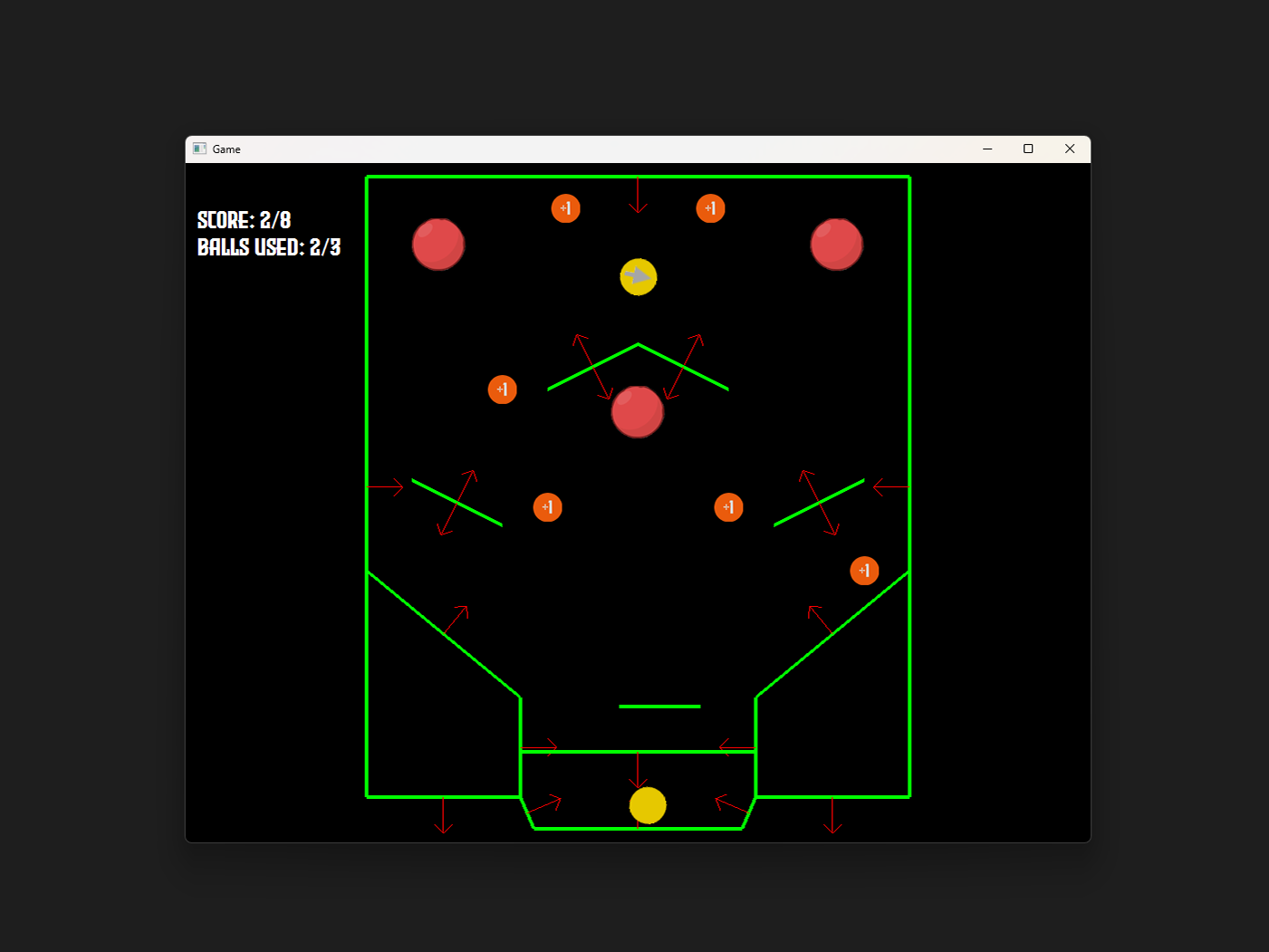
I made a small setup with some placeholder mages, an apple, background, two portals en a border. If you press M, the ball/fruit spawns. The fruit will rotate with the mouse. If you click with the mouse, the ball will be fired in the direction of the mouse. If the space bar is being pressed, the game will decrease to 5 FPS. That is handy for debugging. If the fruit hits the line that is hidden in the portal, it will be teleported to the other portal. The game also has a reset function (R on the keyboard).
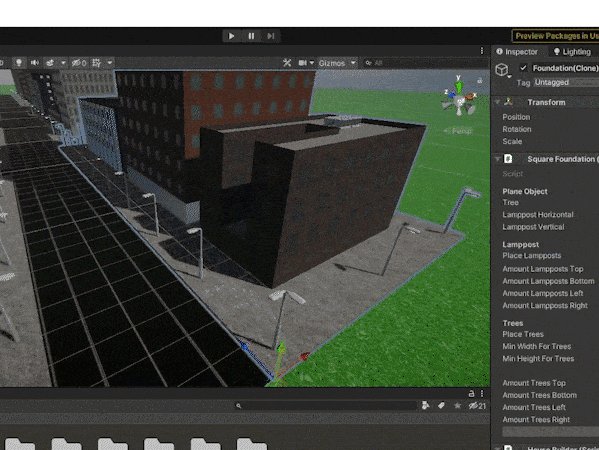
First set-up of the project
During the project
Before we truly started with the project, we discussed the image specifications. We chose for a resolution of 1440x900 pixels. That is the screen resolution of the MacBooks of our teachers, so they can play the game. We chose for 72 pixels/inch, RGB colors and 8 bit color depth. The artists already worked with me before, so they knew that the images should have as little empty space as possible.
The artists were really quick with providing me with placeholder images. That was very nice, now I didn't have to make a few myself (which was often the case in previous projects). As usual, I started with the menu's. I added a start, controls and pause screen with the corresponding buttons. The designers were quick with the level design and passed their sketches on to the artists, who quickly turned them into something fun. I explained to the designers how to place the lines and sent them the code. This way they could already place all the lines of the game. In the meantime I was working on making the code even neater and easier to use.
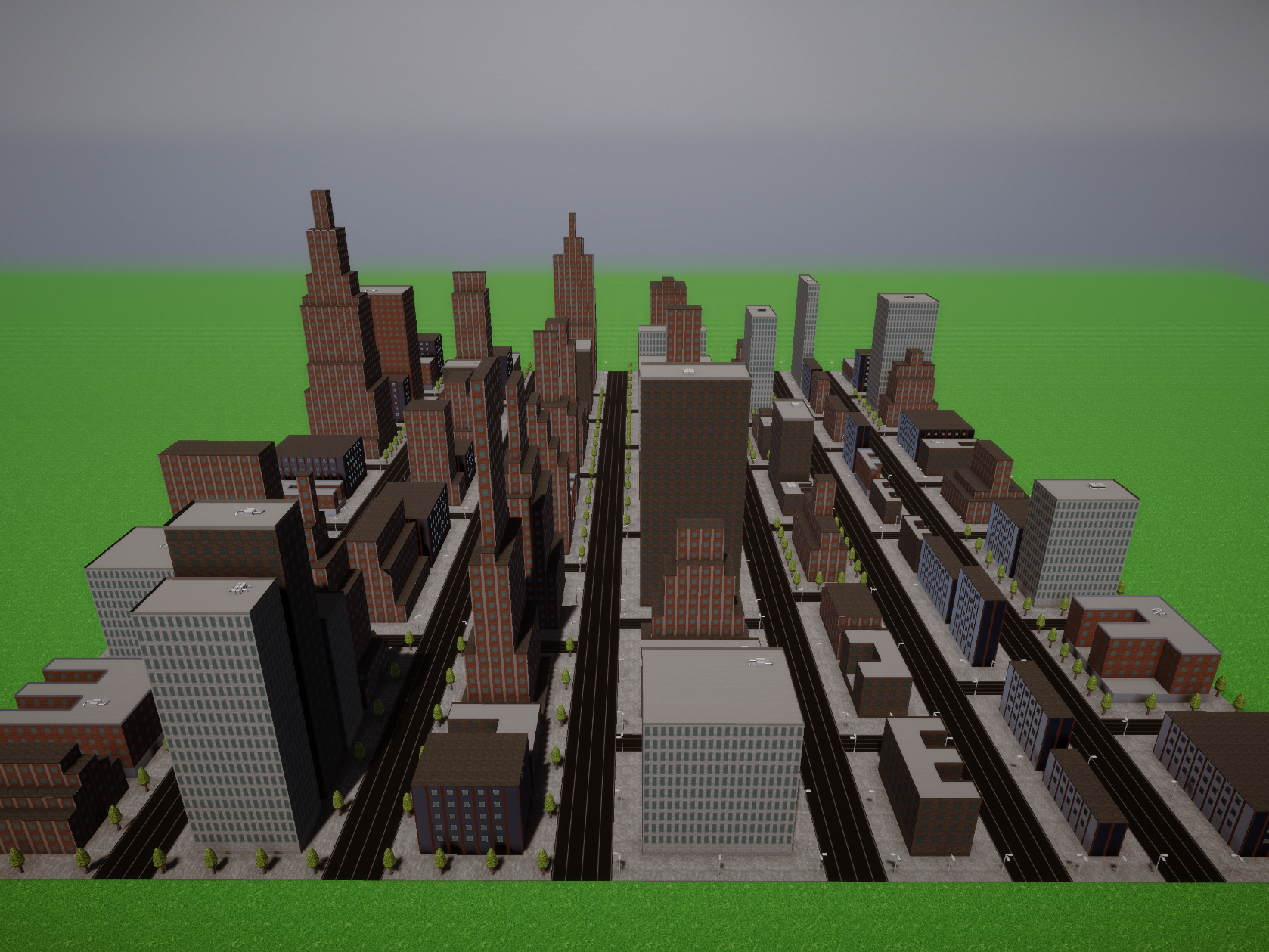
Progress of the first level
Control of the environment & Animations
When I talked with the designers, we discussed about the input the player should have on the environment, because overal, the game also has to have a puzzle aspect. We eventually came up with the idea of adding platforms that the player can turn on and off. The platforms are in the way for the player, so the player must use the platforms while playing. To give the player even more control over the environment, I added a triangle that the player can rotate. This allows the player to influence the direction of the ball. To further challenge the player, I also added stars that can be collected, 3 in each level.
To give the game a good look, adding animations was important. One of the artists made a nice looking animation for the transition to the next level. Adding this animation took some time, because I had to re-code the loading of images. At first I loaded an image when it was needed. But when the animation played, you could still see the images. That was because the animation was loaded before the other images. As solution, I loaded every image at the start of the game. It took the game longer to start, but no images needed to be load during gameplay. This ensured that the animation at the level transition was above each image, and it made the game run more smoothly.
For the blender, one of the artists provide me with an animation of the blender blendering fruit. If the fruit collided with the line that was added to the knife of the blender, the animation would play. If the animation was finishend, the level transition would start and the next level would be loaded.
Environment control and animations
Improving UI & UX
I spent a lot of time solving bugs and improving the UI and UX. One thing that took a lot of time was the reset function. When the player resets the level, the memory load goes up. That is not the intention. If the memory load goes up, the game won't play smooth. I discussed this problem with a teacher and together we created a function that checks if an object is active. If an object is active, it will be late destroyed.
I added sound to the buttons. When the mouse hovers on a button, a sound is played. This gives more response to the player.
One problem of the level transition was loading the level and the smoothness of the animation. At first, when the animation covers the whole screen, the next level is being loaded and the animation gets destroyed. To solve this problem, I added the level transition to the main class. When the next levels needs to be loaded, the animation is being called. When the animation covers the whole screen, the next level is being loaded and the animation finishes (drips away).
When I fixed these bugs, cleaned the code and made all the lines invisible, I added the other levels. That was not very hard, because I use cases in the main class. Each case is a level or menu. This way scenes can be easily called and loaded.
Improved UI & UX
Code for the level transition (located in the MyGame class)
Conclusion & What could be better?
I had a really fun time with this team. Everyone did his best and delivered amazing work. Everyone already knew each other, so everyone knew what they had to expect from the other person. The discomfort of a team in which you don't know anyone was therefore not present here. Our team placed a high value on communication. Without good communication, there is no good end product. As the only engineer in this group, I was afraid at first. I thought I wasn't good enough to code this project on my own. But I have surprised myself and did a good job, if I say so myself.
There are a few things that can be better next time, although I don't think it was really my problem (but I felt really bad it didn't work). One of the artists made some gifs that explain the controls and the goal of the game. The engine would load the first two gifs, but the last one was empty white. I asked the teacher about it, but he couldn't fix the problem. On the end, the engine couldn't find the animation (image with different tiles) at all. So we decided to leave them out. It was a shame, because the animations were really nice.
Another thing that was not good, was that the engine remembered the lines of the platforms of the previous levels. Which was very strange, because at the start of every level, I destroyed all the lines. I also asked the teacher about that bug. He spend the evening trying to sole this bug, but he couldn't find any problems in my code. He said it was some kind of fault from the engine itself. I was very sorry that this problem could not be solved. The problem also introduced itself 1 day before we had to hand in the project. The game is playable, but there are invisible lines that the ball collides with.
But all with all, I am really proud of my team and the game we have made. The visuals are amazing and the game works (expect for the remember bug).
At the end of each project, you can give someone in your team a green card, this person will get 1 point on top of the final grade of the team. The green card is a gift from your teammembers in recognition of what you have done during the project. During this project, I was the person that received the green card. The teachers were very impressed by our work and gave us a very high grade. Our team had a final grade of 10/10.