Starting screen
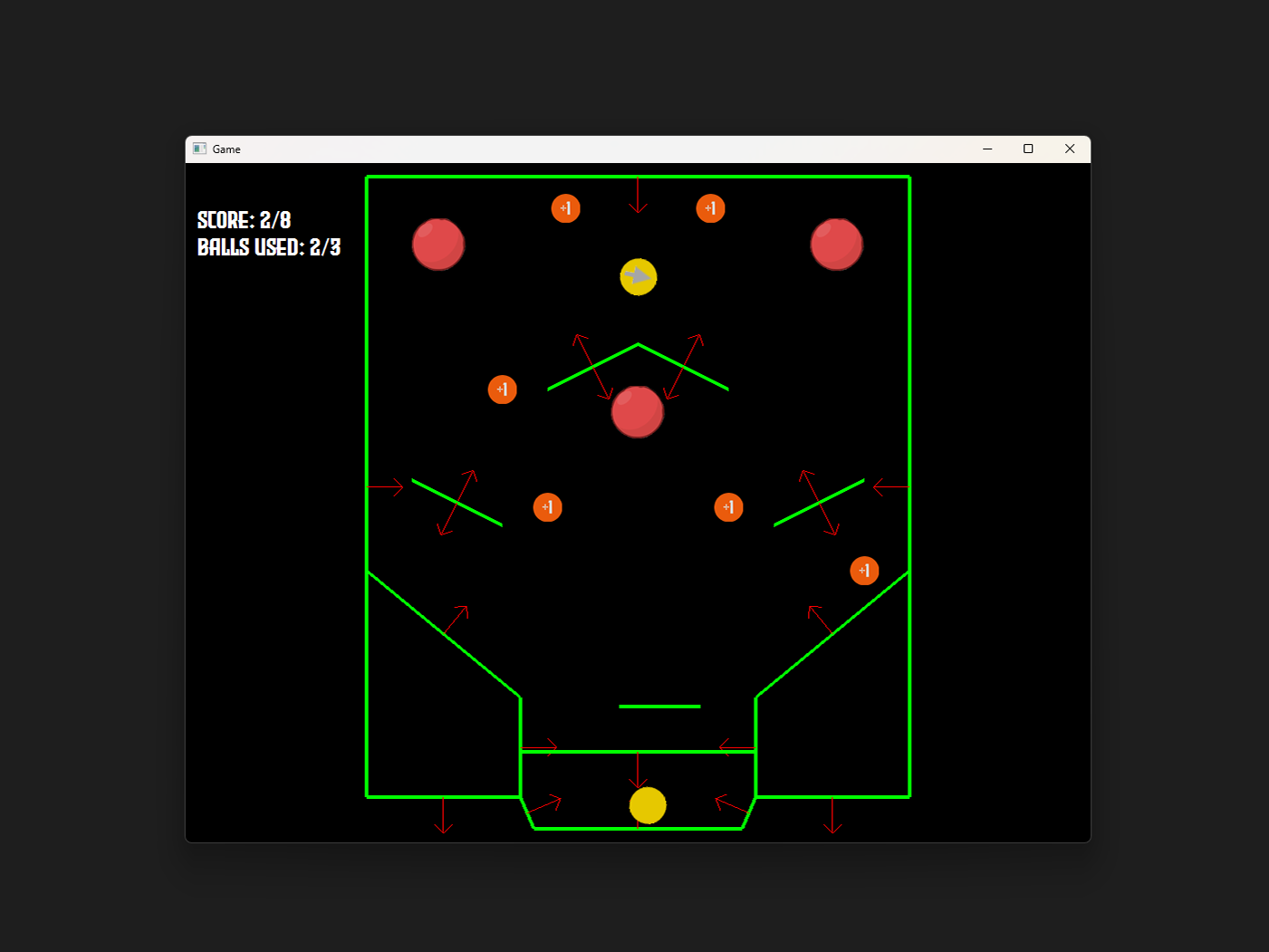
Gameplay
General information
Team
Artists: Joep Bosch, Diana Cojocaru and Pia Holtel
Designer: Brunel Binkhorst
Engineers: Maurits Dijkman and Jeroen Vedder
Development time
2 weeks
Project information
Introduction
This project was made at the start of the second term of the first year at CMGT. At the start of every term, we have a 2 week project where we work together with the other roles (artists, designers and engineers combined in different teams). This project was called Project First Contact. Together with 5 other people I was in a team, so in total 3 artists, 1 designer and 2 engineers.
Creating an idea
At the beginning of the project, we didn't know what kind of theme our game was going to be. The game was supposed to be Point N Click. After a few brainstorming sessions we agreed that the game would be a combination of puzzle and horror.
Code Snippet
Code Snippet
I started working on a few code samples. I first wanted to see / practice how switching through different scenes worked, before I started on the final code.
I created a test project and got to work. I made 3 different scenes with arrows. The player could click with the mouse on the arrows to go to a different scene.
In one scene, there was an apple that the player could grab. I added this apple to test the reset function I had implemented.
When I was finished with the code snippet, I showed it to a teacher and got permission to start working on the final code.
During the project
When I started with making the final game, I asked the artists for placeholder images. Before the artists started drawing, we discussed the specifications of the images. We chose a width of 1400 pixels and a height of 900 pixels. For the resolution we chose 72 pixels/inch, RGB colors and 8 bit. For all the images we wanted a transparent background (unless the image was a background). We also didn't want an empty space around an object, otherwise that would interfere if I added a mouse hover to that object.
I started with adding the placeholder backgrounds to the scenes. Each scene had a door, so I had to add an invisible box over each door, so the player could interact with it. To make the game more user friendly and clear, we decided changed the mouse cursor to a flashlight if the player hovered on something that is intractable.
For each scene, we also had a night version with their own objects in it. So in total, we had 9 different scenes for different versions of the rooms; a kitchen, hallway, bedroom and bathroom. Each room had a day and nightmare version. The kitchen had an extra curtains closed scene. If you clicked on the bed in the bedroom, the scene would change to the night / nightmare scene. The doors that were linked to the nightmare bedroom scene would also link to the nightmare versions of the other rooms.
The objective of the game was to escape te house. For that to happen, you need to have the main door key. In the game itself, three keys are hidden. With letters, dialogue from the character and drawings, we gave the player hints on how to collects those keys. In the kitchen, there was a box. If the player had all the keys in his inventory, he could open the box and collect the main key.
Drag and drop
Like mentioned in the previous paragraph, the player has an inventor with three different slots. To use certain objects that the player has collected, he could drag and drop the objects on the designated places. For example, if the player closed the curtains in the kitchen, a cockroach would appear. The player can click on that cockroach and the cockroach will be added to the player's inventory. In the nightmare version of the hallway, there is a spider guarding a closet. To make the spider go away, the player can feed the cockroach to the spider. The player has to drag and drop the cockroach from his inventory onto the spider.
To let the drag and drop system work, I first checked if another object was already being dragged. Otherwise, the player could drag and drop multiple objects at the time. I then checked if the player clicked the mouse and if the mouse was in the box of the object that the player wants to drag. If all this was the case, the image of the object in the inventory would be teleported to the mouse cursor.
The player has to hold down the mouse button, otherwise the object will be teleported back to his inventory slot.
If the player hovers above an object that is intractable with the object that the player is dragging and the player releases the mouse button, the object that the player holds will be used on the object that the player hovers over.
Example drag and drop
Dialogue and mouse cursor
Like said earlier, the player received hints through dialogue, letters, mouse cursor and hints in the environment. The hints in the environment was more the work of the artists, I had nothing to do with that.
For showing the dialogue, I checked if the player hovers above a object that is intractable. If that was the case, we would show the dialogue image that was linked to that object.
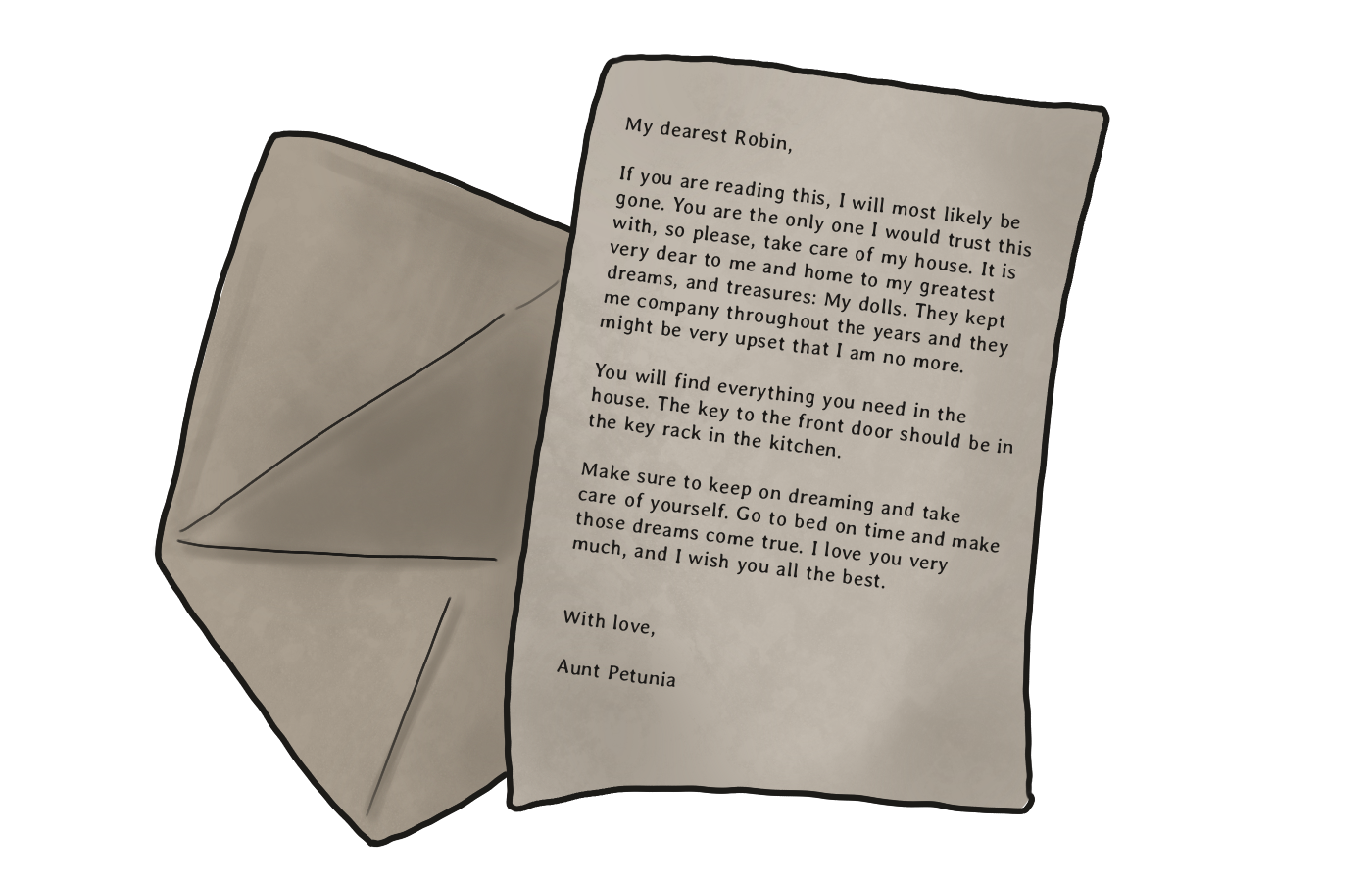
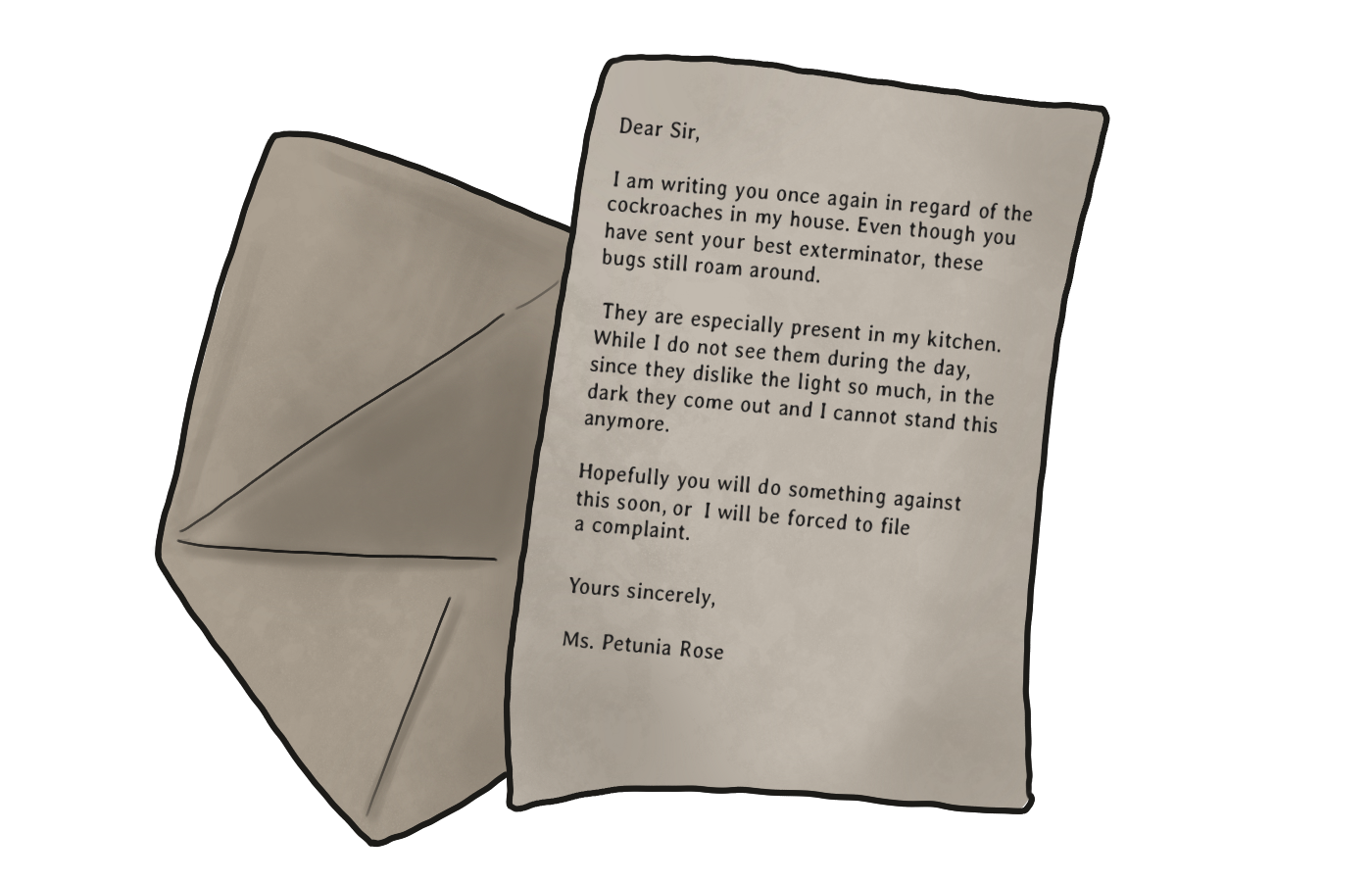
At the start of the game, a letter is being shown that explains why the character goes to the house. In the house itself is also a letter that gives a hint about how you can make the spider go away. If the player clicked on the letter, the letter would be shown together with an X as close button.
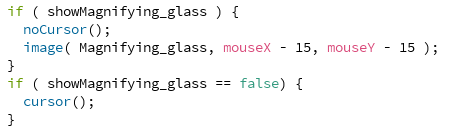
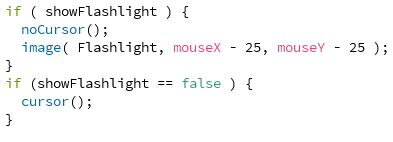
Replacing the mouse cursor was not that hard. I added an image and made it move with the coordinates of the mouse (mouseX, mouseY). I removed 15 pixels each side so the image would fit perfectly.

Dialogue (1)

Dialogue (2)

Dialogue (3)

Dialogue (4)

Dialogue (5)

Dialogue (6)

Dialogue (7)

Letter at the start

Letter in the house

Close button

Mouse cursor (day)

Mouse cursor (night/nightmare)

Code magnifying glass

Code flashlight

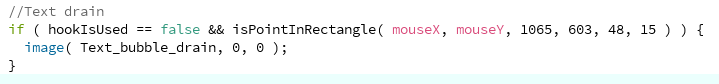
Drain dialogue
Conclusion & What could be better?
I had a great collaboration with the other engineer. We communicated very well, so we both knew what each line of code did. If one did not know something, he learned it from the other. However, what could be improved on the engineer side is the code quality. The code is neat and organized. But everything is in 1 class, which is probably due to the fact that we hadn't really worked with classes yet and were too late with transferring code to different classes. Halfway through the project we wanted to switch to different classes, but due to time constraints we chose to leave everything in 1 class. I will certainly not do this in future projects.
The teacher agreed with the part that the code was in 1 class, they also advised to spread the code over different classes next time. But overall, they were impressed about the artwork and code of the game. Our final grade was a 9.8/10.