Tasks Undertaken
VR Enhancement and Interaction
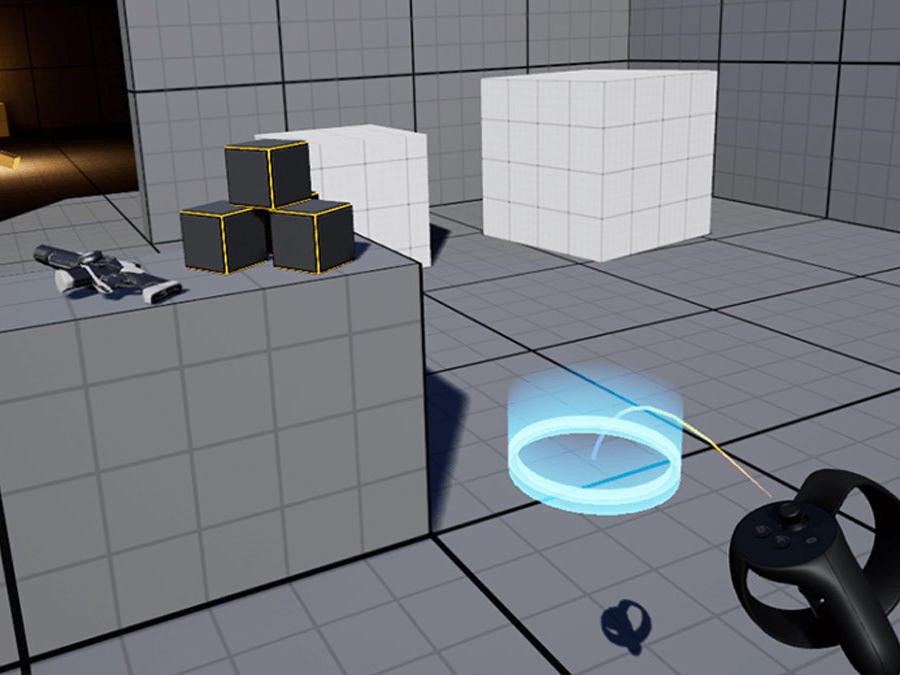
- Imported the VRE plugin and added movement and rotation lock.
- Added running mechanics and UI sphere hit indication for VR.
- Created a menu interaction test setup with widget interaction capabilities.
User Interface Development
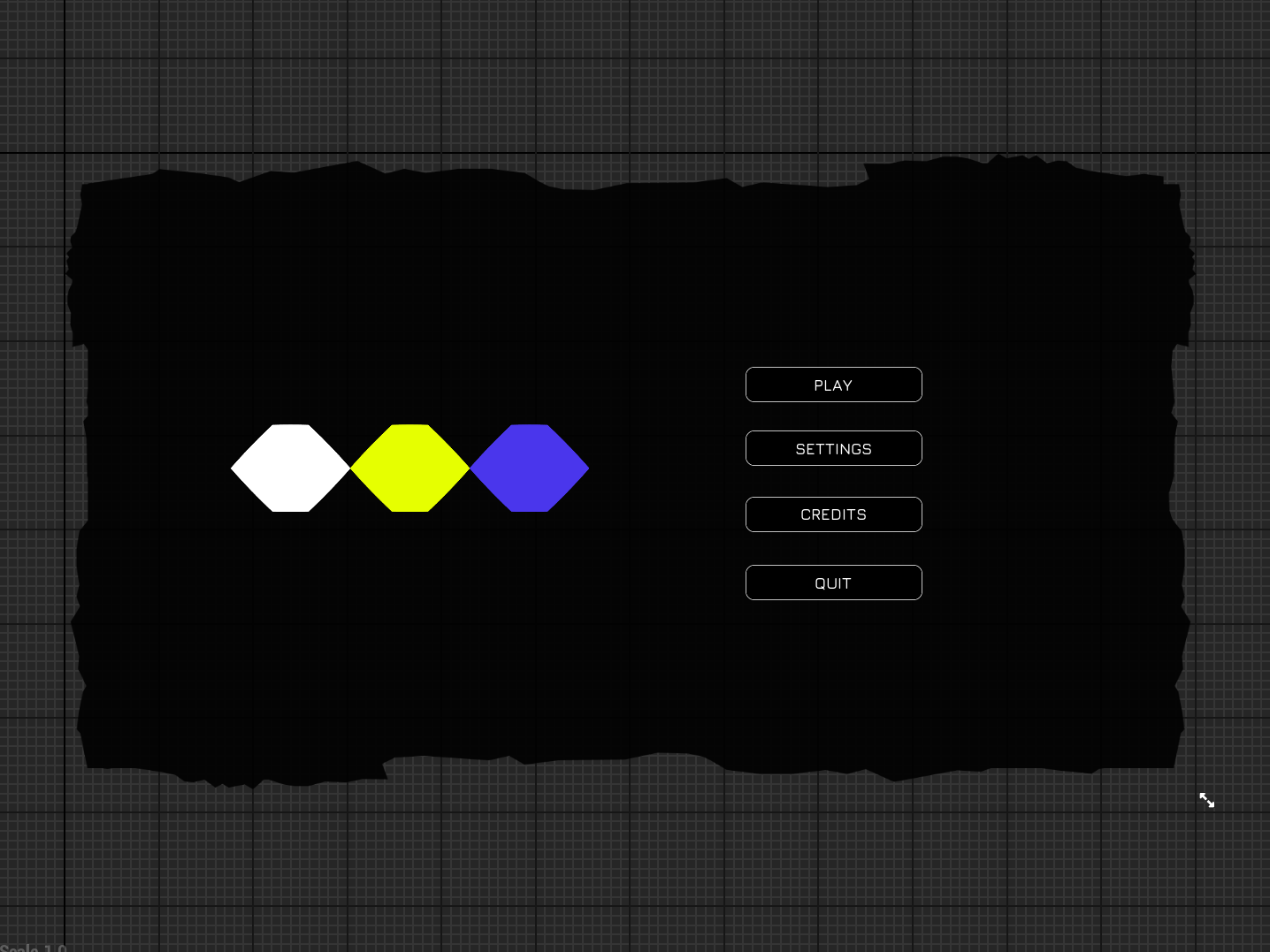
- Implemented a new UI design, including a widget world button, main menu creation, and font
integration.
integration.
- Developed an option menu setup and ensured consistent button menu padding.
Performance Optimization
- Added FPS counters for VR and PC, and organized blueprints.
Content and Story Development
- Conducted research on VR storytelling and drafted an initial storyline.
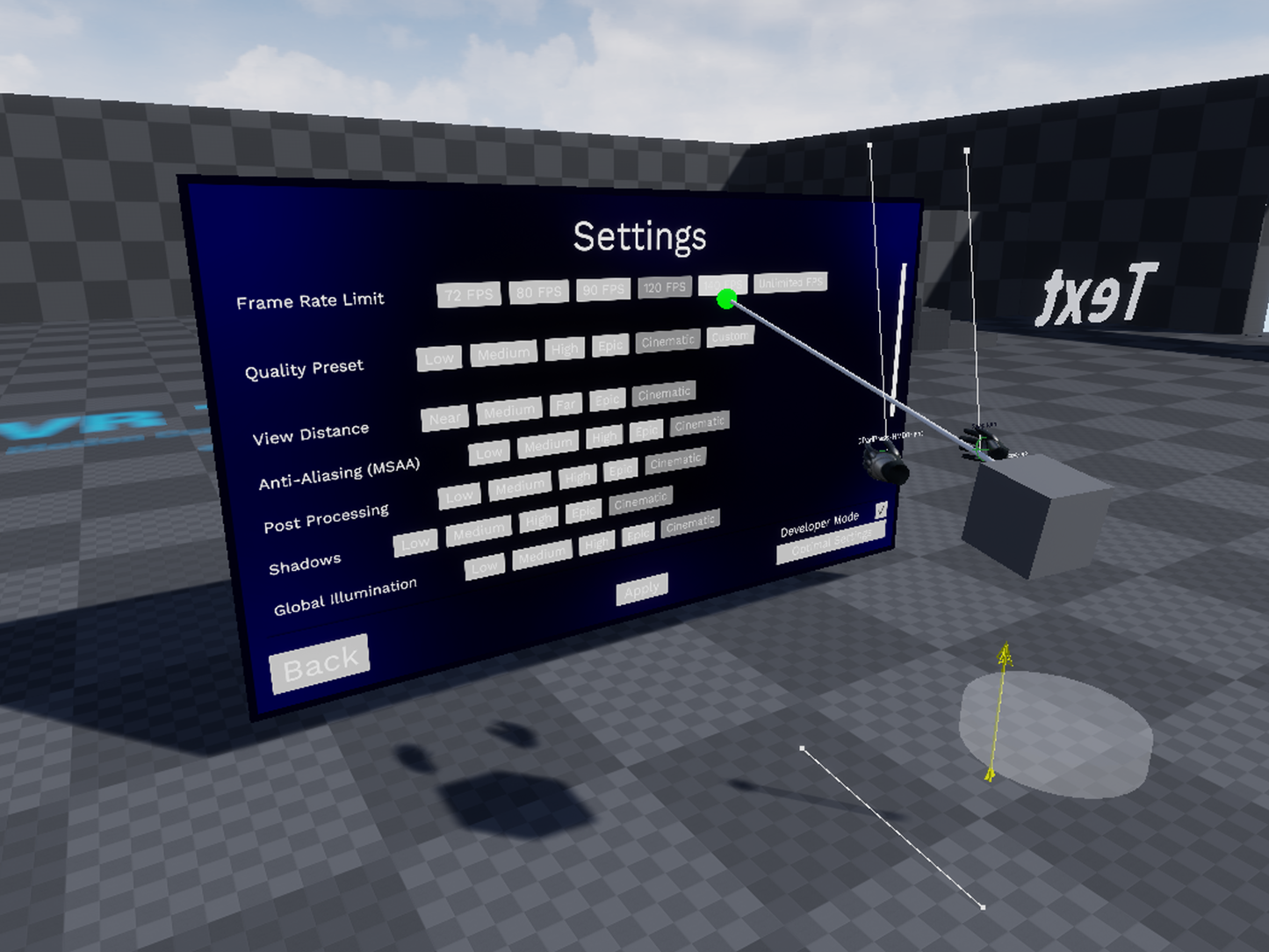
- Researched settings menu creation in Unreal Engine 5, focusing on graphics settings application.
- Researched the VRE plugin by exploring the folders, file structures, and blueprints.
- Researched multiplayer in Unreal Engine 5, focusing on hosting and joining servers
Testing and Prototyping
- Added empty test maps and adjusted running mechanics.
Collaboration and Version Control
- Created GitHub repository and set up Unreal Engine 5, GitHub Desktop, Git Bash, and Visual
Studio for each group member.
Studio for each group member.
-------------------------------------------------------------------------------------------------------------------------------
Double Diamond
Discover
Explored VR interaction and UI design possibilities. Investigated VRE plugin and VR storytelling, gathering initial ideas for enhancing user experience in VR settings.
Define
Set clear objectives for VR enhancements, UI development, and performance optimization. Focused on creating intuitive VR interactions, cohesive UI elements, and efficient blueprint organization.
Develop
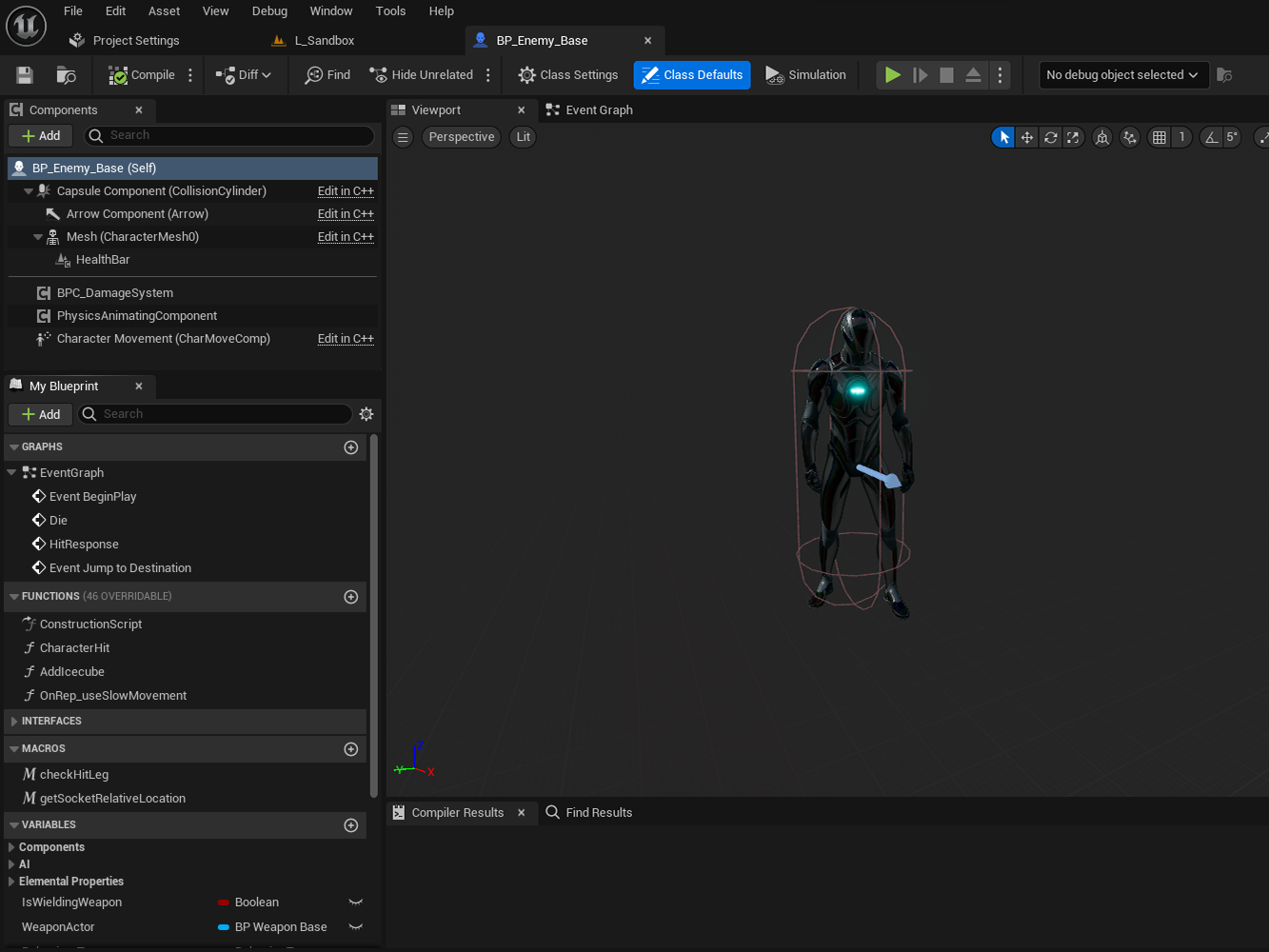
Developed new VR mechanics, including movement locks and running features. Prototyped UI elements like menu buttons and option setups (figure 2, 3, 4, 5, and 6). Conducted research on multiplayer functionalities, focusing on creating a robust host and join system for enhanced multiplayer experiences (figure 6). Tested new features in VR environments and adjusted designs based on feedback.
Deliver
Implemented the finalized VR enhancements and current UI designs (figure 1, 2 and 6). Organized blueprints for better performance and established a version control system with GitHub for collaboration.
-------------------------------------------------------------------------------------------------------------------------------
Research
This week mainly consisted of coming up with a storyline for the game. Apart from that, I already went ahead and created a main menu and explored the plugin. A lot of times, I was just trying out stuff to see if it works, so almost all of my research consisted out of trial and error. The sources I used can be found below.
People
- Tycho Tuitert: General feedback and explanation of how functions and events work, how to cast to another blueprints, etc. I got this feedback throughout the whole week.
Internet
- Understanding how to create a main menu: https://youtu.be/oIytjMKNYbU?si=gOmamwMH1d9t2lfy
- Learning how widgets work: https://docs.unrealengine.com/5.3/en-US/creating-widgets-in-unreal-engine/
-------------------------------------------------------------------------------------------------------------------------------
Reflections and Learning
This project marked my first encounter with the development of a big game with Unreal Engine 5, which was both challenging and rewarding. The initial focus was getting to know blueprints, a crucial aspect I struggled with initially. Through persistent experimentation and invaluable feedback from my co-engineer, I gradually gained proficiency, particularly in designing the menu and integrating functionalities. This experience has been pivotal in enhancing my problem-solving skills and understanding of game development, laying a solid foundation for the upcoming few months. It's a journey that will significantly boost my confidence in handling complex game design tasks.
-------------------------------------------------------------------------------------------------------------------------------
Figures
Figure 1 - Placeholder design of the main menu
Figure 2 - First placeholder design of the settings menu
Figure 3 - Overview of the Event Graph and Function list of the menu widget blueprint
Figure 4 - Close view of the View Distance quality buttons
Figure 5 - Function that handles switching of screens
Figure 6 - Showcase of the settings menu & Hosting and joining with the new menu design